- お問い合わせ
- ネット商人Proユーザー様専用
お問合わせフォーム
カスタマイズやWebシステム開発についてもどうぞ - Webシステム開発についてお問い合わせ
- Webマーケティングコンサルティングのお問い合わせ
ネット商人Pro 基本:フォームタグの生成
2016年6月のバージョンからレスポンシブ対応タグを出力できるようになっています。
ワードプレスのページ内への貼り付け
Bootstarp3を利用したページ全体のタグを出力
などが簡単にできるようになっています。
従来のテーブルタグでの出力もできます。
ワードプレスのページ内への貼り付け
Bootstarp3を利用したページ全体のタグを出力
などが簡単にできるようになっています。
従来のテーブルタグでの出力もできます。
いまご利用のバージョンが 『script ver. V1.12-20160222 / db ver.pro1.02』(管理画面フッターで確認できます)以上の場合の画面での手順です。
※「V1.12-20160222」の部分の数字が小さい場合は設定項目や設定方法が異なりますのでPDFファイルをご参照ください。
→PDFマニュアルダウンロードページからファイル一式ダウンロード→解凍していただいたなかの「04フォーム作成手順.pdf」となります。
※「V1.12-20160222」という表示になっていてもこのページのような設定画面が表示されない場合はお手数ですが 専用のサポートフォームよりご連絡ください。
※「V1.12-20160222」の部分の数字が小さい場合は設定項目や設定方法が異なりますのでPDFファイルをご参照ください。
→PDFマニュアルダウンロードページからファイル一式ダウンロード→解凍していただいたなかの「04フォーム作成手順.pdf」となります。
※「V1.12-20160222」という表示になっていてもこのページのような設定画面が表示されない場合はお手数ですが 専用のサポートフォームよりご連絡ください。
ワードプレスのページ内へ貼り付けたときに不要な改行が入った表示がされる場合
→お手数ですが、生成されるタグを1行につなげて貼り付けてみてください。
または
ワードプレスの編集画面のなかの設定で 改行を自動的に<br />にしない としてください。
→お手数ですが、生成されるタグを1行につなげて貼り付けてみてください。
または
ワードプレスの編集画面のなかの設定で 改行を自動的に<br />にしない としてください。
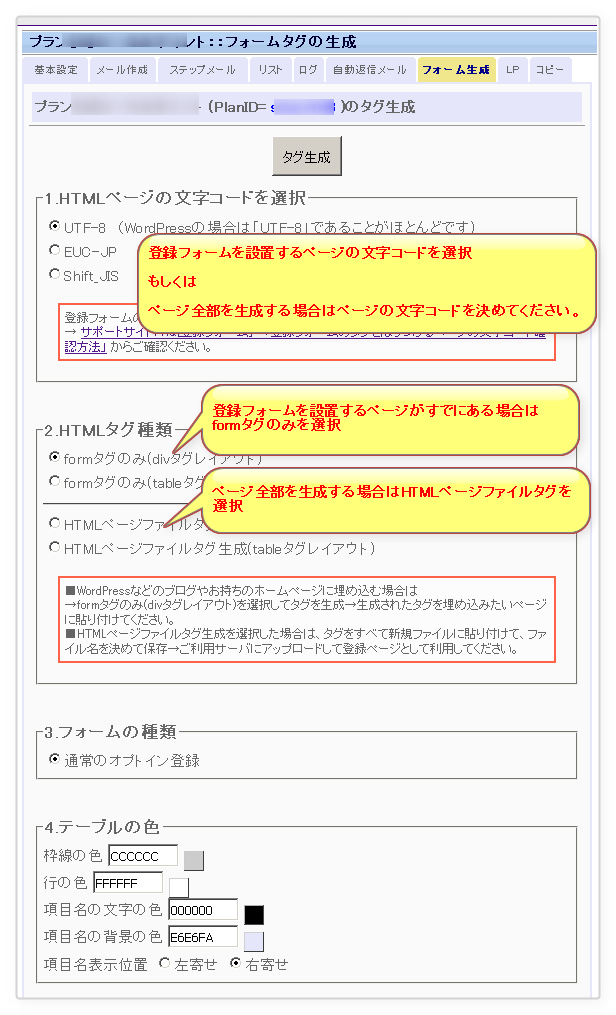
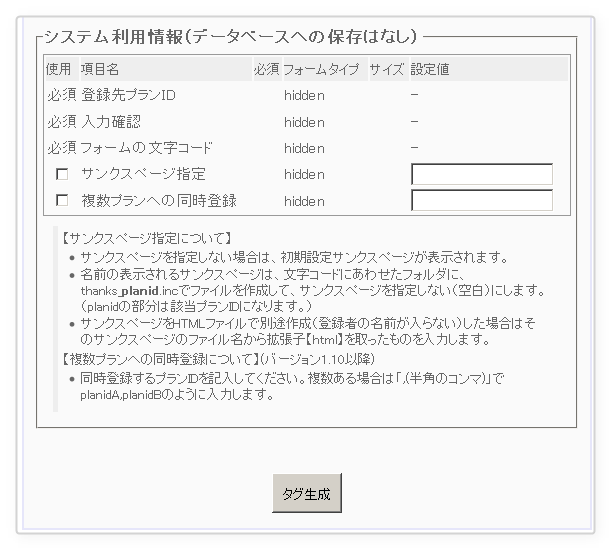
フォームタグ生成
各種設定をして画面上部または下部の[タグ生成]ボタンをクリックしますとタグが生成されます。
どこかに保存されるとかではないので、何度も作り直して修正などできますのでご安心ください。
どこかに保存されるとかではないので、何度も作り直して修正などできますのでご安心ください。




▼
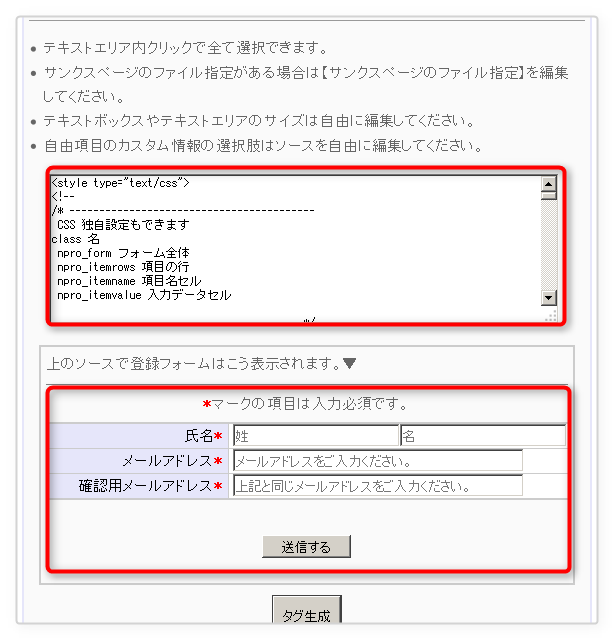
formタグのみを選択して生成した場合
画面上部に、「HTMLタグ」とその下に「表示例」がでます

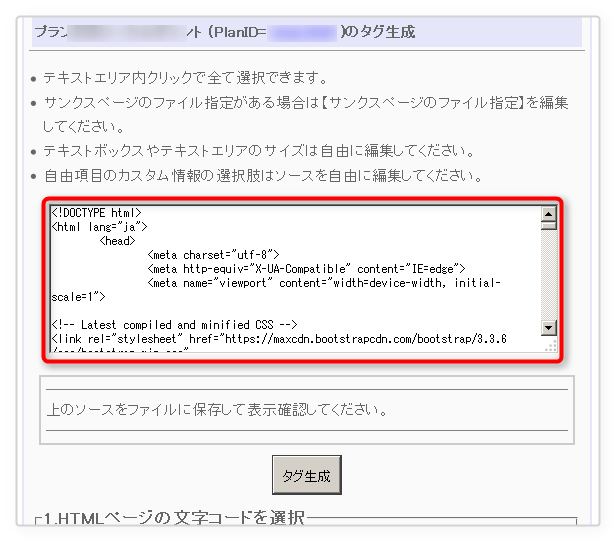
HTMLページファイルタグ生成を選択して生成した場合
画面上部に、「HTMLタグ」がでます

完成したページの確認の方法
文字コードを「UTF-8」で作成、テキストエディタは「TeraPad」を利用している場合の例です。
文字コードを「UTF-8」で作成、テキストエディタは「TeraPad」を利用している場合の例です。
- テキストエディタ「TeraPad」を開きます。
- 生成したHTMLソースを選択して、TeraPadの画面に貼り付けてくだい。
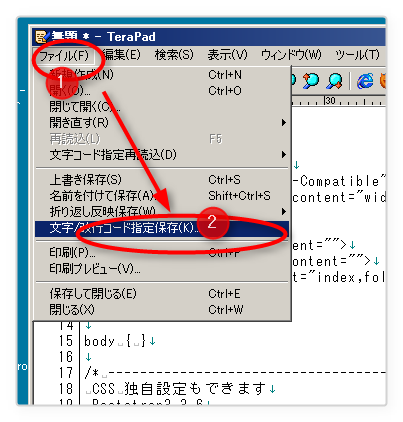
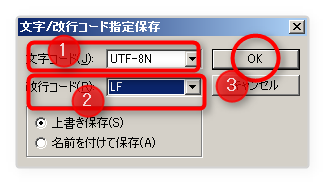
- メニューの[ファイル]から「文字/改行コードして保存」をクリックします。

- 文字コード→「UTF-8N」
改行コード→「LF」
を選択して[OK]ボタンをクリックします。
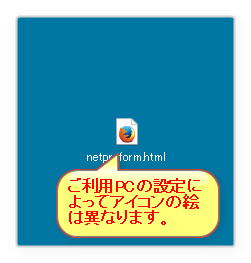
- ファイルの保存場所はデスクトップ上に
ファイル名を「netproform.html」として保存します(ファイル名は後で自由に変更できます)。 - デスクトップ上に「netproform.html」のアイコンが表示されています。

- 「netproform.html」のアイコンをダブルクリックしますと登録フォームページの画面がブラウザで確認できます。
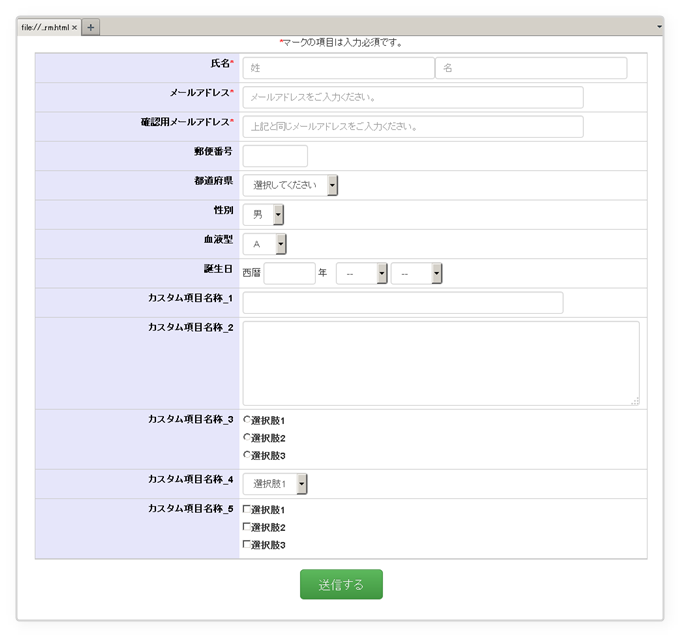
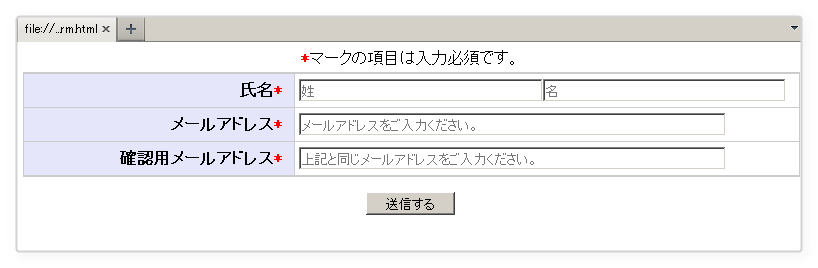
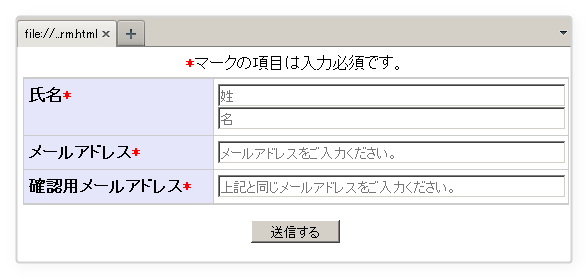
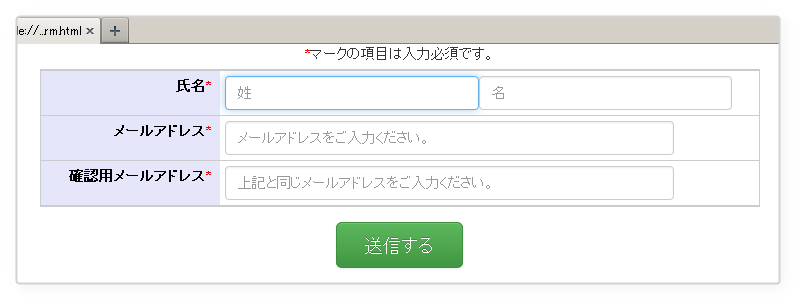
HTMLページファイルタグで「HTMLページファイルタグ生成(tableタグレイアウト)」を選択して生成した場合の例
▼画面の幅が広いとき

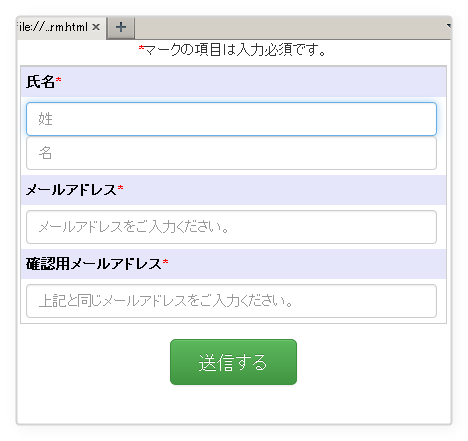
▼画面の幅がせまくなると自動的にレイアウトがかわります

HTMLページファイルタグで「HTMLページファイルタグ生成(bootstarp,divタグレイアウト)」を選択して生成した場合の例
▼画面の幅が広いとき

▼画面の幅がせまくなると自動的にレイアウトがかわります

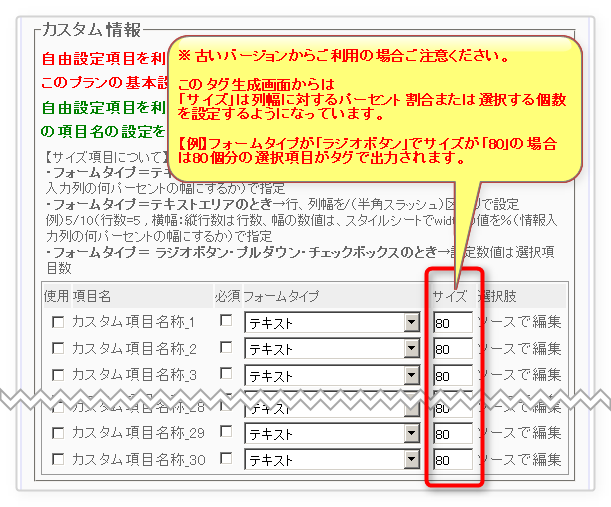
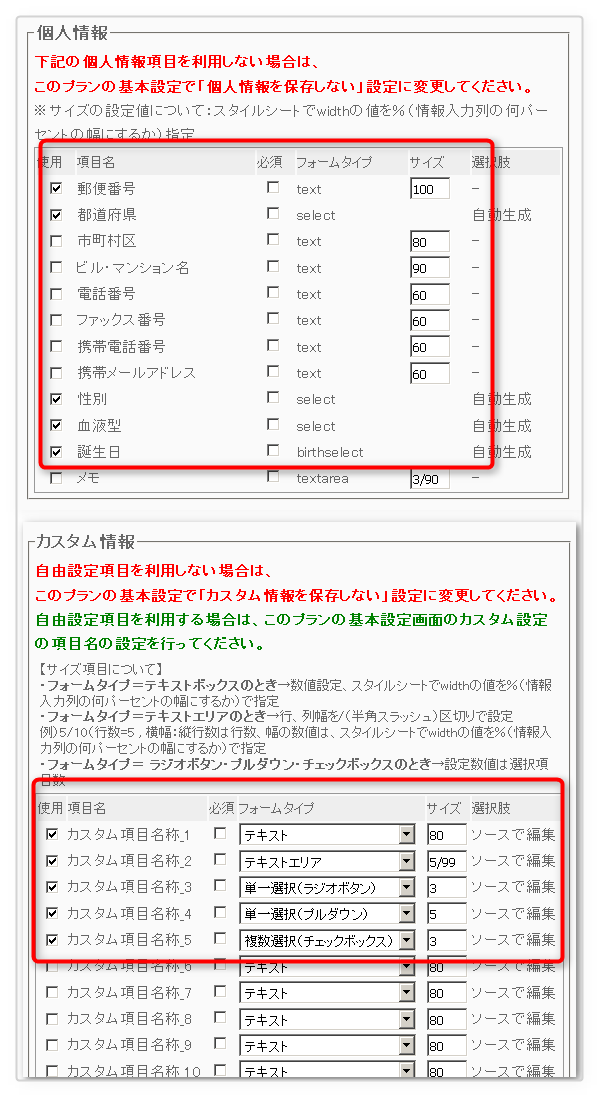
個人情報やカスタム情報項目を利用する設定の例
HTMLページファイルタグで「HTMLページファイルタグ生成(bootstarp,divタグレイアウト)」を選択して生成しています
▼下記のように設定しますと

▼
このようなフォームになります