- お問い合わせ
- ネット商人Proユーザー様専用
お問合わせフォーム
カスタマイズやWebシステム開発についてもどうぞ - Webシステム開発についてお問い合わせ
- Webマーケティングコンサルティングのお問い合わせ
LP(メルマガ登録)ページ生成機能
2014年4月8日に標準機能として実装された機能となります。
(2014年4月7日以前からご利用いただいております場合はアップデートが必要です)
(2014年4月7日以前からご利用いただいております場合はアップデートが必要です)
- 管理画面からメルマガ登録用ページ(ランディングページ= LP )を簡単に作成できる。
-
プロのデザイナー様が作成しているデザインのLPテンプレートです
→ 初心者の方もデザイン性に優れた登録ページが完成。 - 管理画面から何度でも修正ができますし、デザインを選択しなおすだけで簡単にページの雰囲気を変更できます。
- LPテンプレートは今後もプロのデザイナー様にどんどん追加(無料・有料にてご用意)していただく予定です
- LPテンプレートの追加も管理画面から簡単にできます。
- 手順概要
-
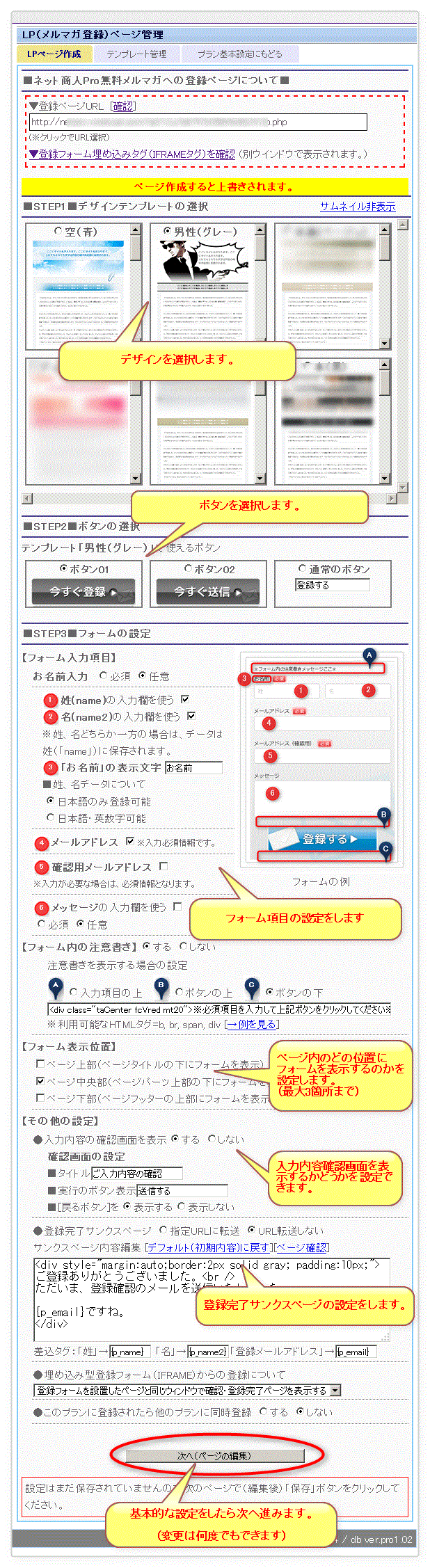
1.プランの「LP(登録ページ)作成」からページ作成画面を表示
2.LPテンプレートを選択
3.登録用ボタンを選択
4.登録フォームの項目を設定
5.ページ内の説明を入力
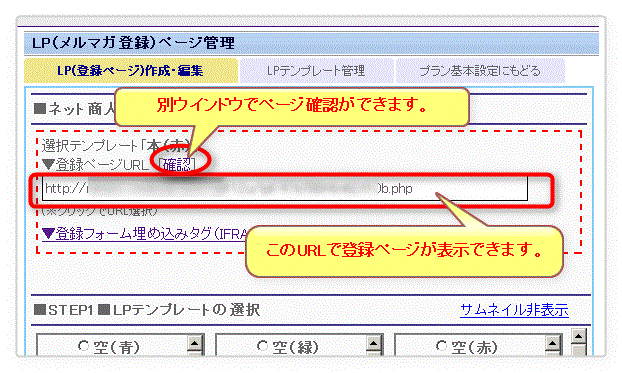
6.ページURLと埋め込み用IFRAMEタグが生成されます。
このURLですぐに登録フォームとして使い始めることができます。
上記手順にそってページ作成や登録テストを行ってみてください。
登録フォームの設定のしなおしやページ内の文章変更などはなんどでもできますので実際になんどかページを作成していただきますと慣れていただけるかと思います。
もし不明点ございましたらお気軽にお問い合わせください。
登録フォームの設定のしなおしやページ内の文章変更などはなんどでもできますので実際になんどかページを作成していただきますと慣れていただけるかと思います。
もし不明点ございましたらお気軽にお問い合わせください。
LPテプレートの追加について
新規インストール直後は、LPテンプレートは登録されていません。
LPテンプレートのダウンロードページより、ファイルをダウンロードしておいてください。
LPテンプレートのダウンロードページより、ファイルをダウンロードしておいてください。
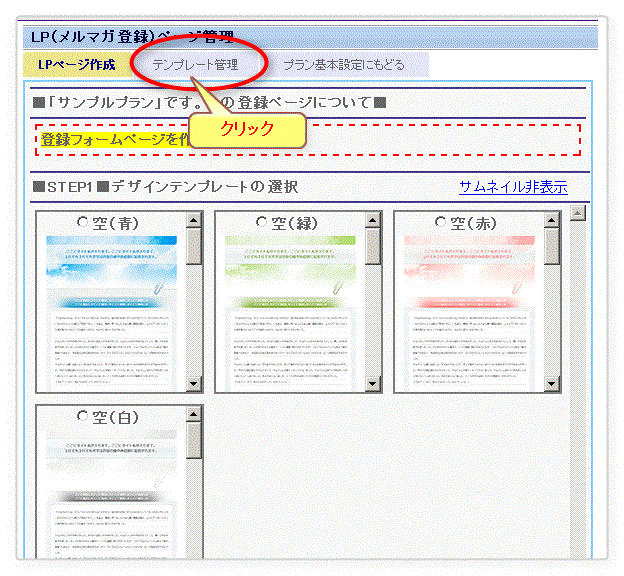
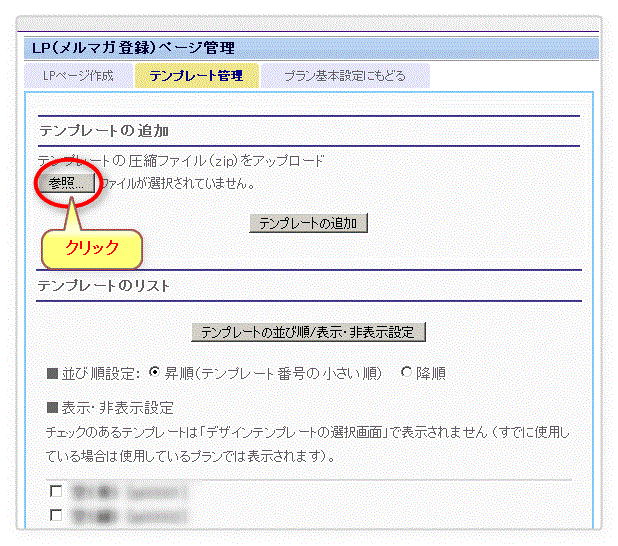
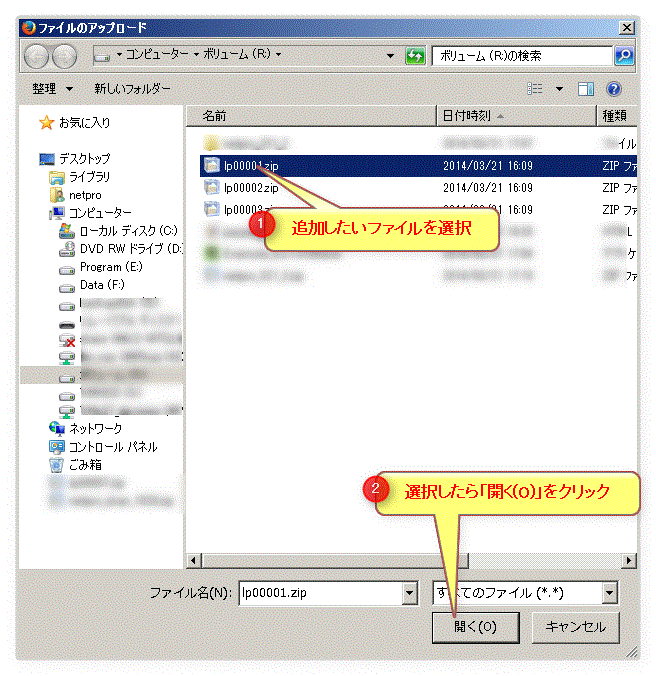
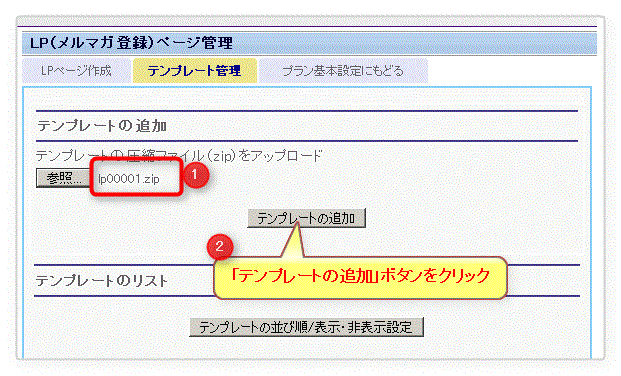
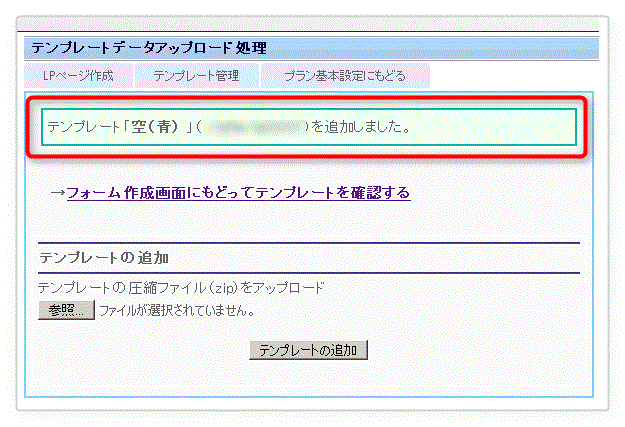
テンプレート追加の手順
[×]
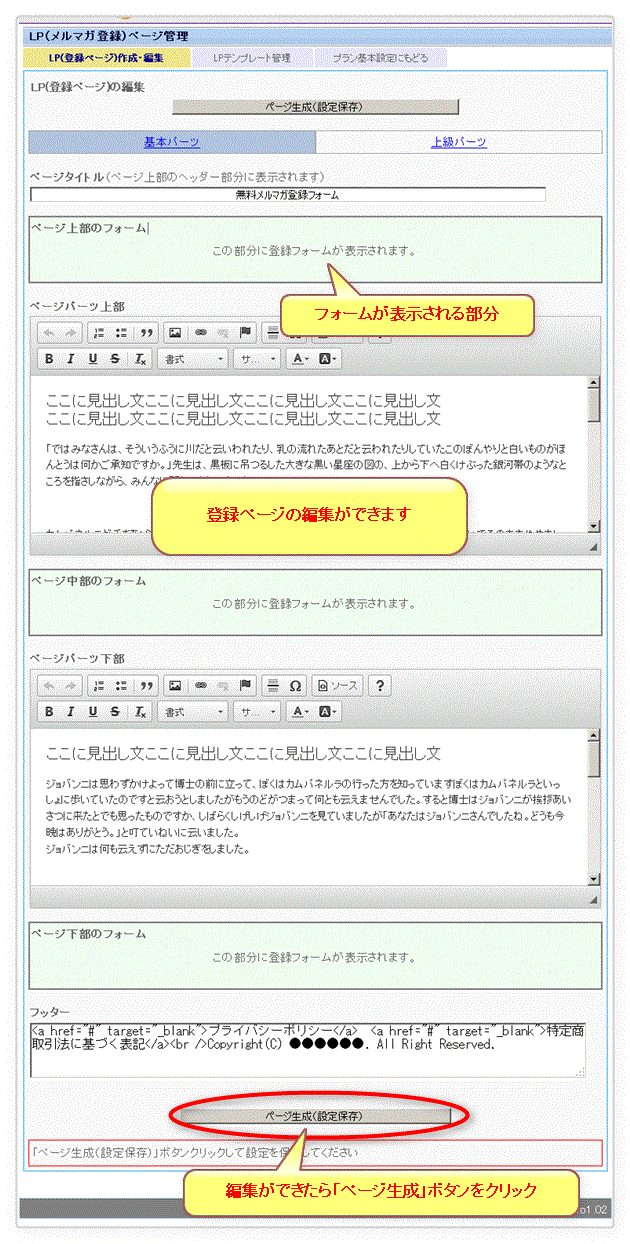
LPテプレートの設定画面

▼
基本パーツ:ページのパーツ毎に編集できます。
上級パーツ:HTMLタグをhead タグ、body タグ部分に追加する場合にはこの上級パーツ画面から設定ができます。
上級パーツ:HTMLタグをhead タグ、body タグ部分に追加する場合にはこの上級パーツ画面から設定ができます。

▼
LP(登録ページ)が生成されると最初の画面にもどります。

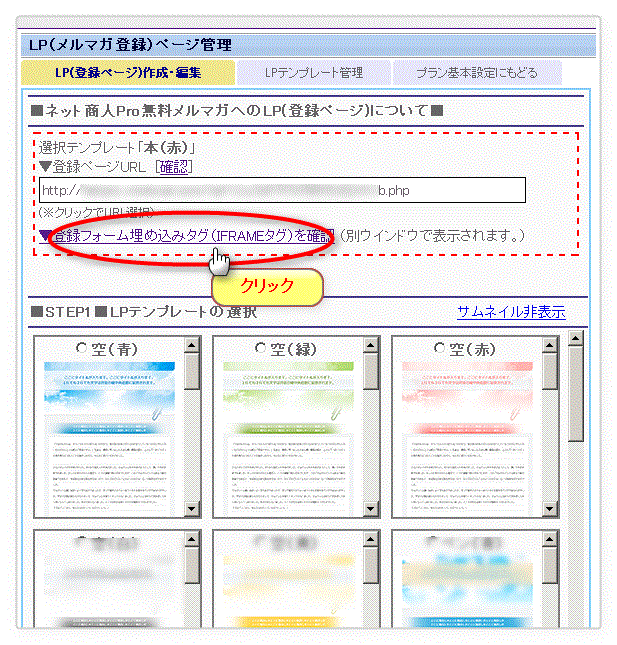
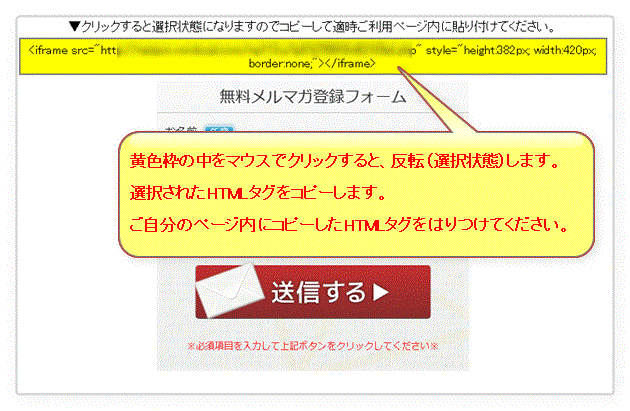
ページ埋め込み用タグ
ワードプレスの固定ページ内などに登録フォーム部分を埋め込むことができます。

▼

LPテンプレートご利用環境
閲覧者様のブラウザの利用条件として
Chrome
Firefox
Opera
Safari
Internet Explorer 8
Internet Explorer 9
Internet Explorer 10
Internet Explorer 11
この辺りになります。
また、
各OSの環境としては現状では通常表示時で動作確認をいたしております。
※埋め込み用タグで高さ、横幅の数値を指定しておりますが、ページ閲覧者様のパソコン環境設定が通常設定の場合の数値になります。
Chrome
Firefox
Opera
Safari
Internet Explorer 8
Internet Explorer 9
Internet Explorer 10
Internet Explorer 11
この辺りになります。
また、
各OSの環境としては現状では通常表示時で動作確認をいたしております。
※埋め込み用タグで高さ、横幅の数値を指定しておりますが、ページ閲覧者様のパソコン環境設定が通常設定の場合の数値になります。
LPテンプレートに関してまして
HTML記述、CSS記述などのレイアウトやデザイン変更などに関してはサポート対象外となります。
まずはご自身でHTMLやCSSについて検索などでお調べになって画面から設定して確認をお願いします。
また原則的にご自身でのデザインのカスタマイズには対応していませんが
・デザインのリクエストフォーム
・個別にカスタマイズ制作の受注
などを検討・予定しておりまして準備ととのいましたらまたご案内させていただきます。
まずはご自身でHTMLやCSSについて検索などでお調べになって画面から設定して確認をお願いします。
また原則的にご自身でのデザインのカスタマイズには対応していませんが
・デザインのリクエストフォーム
・個別にカスタマイズ制作の受注
などを検討・予定しておりまして準備ととのいましたらまたご案内させていただきます。
ページタイトル部分の変更をしたい場合
例)ページタイトルのテキストボックスに
→200%を希望の数字に変更して文字の大きさを変更してください。
→#FFFFFFを希望の文字の色の番号(ゆなカラーピッカーなどのソフトで色番号を16進数で指定)を指定してください。
※ゆなカラーピッカーはフリーのソフト(Windows用)です。↓ダウンロードページ
http://www.vector.co.jp/soft/win95/net/se081901.html
MacOSなどにも同様のソフトがあるかと思われますので随時検索して色番号がわかるソフトをご準備ください。
- ページタイトルの文字を大きくしたい
- ページタイトルの文字の色を変えたい
<span style="font-size:200%;color:#FFFFFF;">ページタイトルになる文字</span>としますと200%拡大文字、文字の色が白になります。
→200%を希望の数字に変更して文字の大きさを変更してください。
→#FFFFFFを希望の文字の色の番号(ゆなカラーピッカーなどのソフトで色番号を16進数で指定)を指定してください。
※ゆなカラーピッカーはフリーのソフト(Windows用)です。↓ダウンロードページ
http://www.vector.co.jp/soft/win95/net/se081901.html
MacOSなどにも同様のソフトがあるかと思われますので随時検索して色番号がわかるソフトをご準備ください。